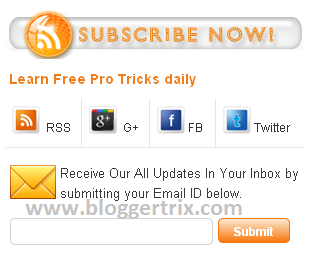
This is a
cool subscribe gadget with nice buttons.
Add to your blog and make it attractive.
i have Facebook ,Twitter and Google +
1. Log in to blogger and Go to
Design >>
Page Element.2. Click
Add Gadget and select
'HTML/Javascript'3.Paste below code.

<style type="text/css">
.abtbar{width:300px;float:left;background:#FFF top no-repeat;margin:0 0 10px;padding:10px;border:0px solid #DDD;}.abtbar .abt-credit{}.abtbar .abt-credit a{float:right;font-size:10px;font-weight:bold;text-shadow:1px 1px white;color:#1E598E;text-decoration:none;}.abtbar h2{background:URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0s9V9O1hliY4_Sl4JwZQABtCf72laKF_4Y9EjWy6vf54uH7dhaY5NNGRgBA3o3rXRqofAswGG9LnfAksyJvXor3dbyPlIalV5CQEJXmwOlIEjCZ_oCjTuqFcJFQJ1wgeQqT8XkJaWVU8/s1600/%5Bwww.internetricks4u.blogspot.in%5DSUBSCRIBE.gif) no-repeat;height:50px;margin:0px 0 0px 0;padding:0px 20px 0px 0px;font-size:0px;font-family:Sans-serif, Arial, Helvetica;font-weight:bold;text-transform:uppercase;color:#ffffff;text-shadow:0 1px 0 #fff;}.abtbar .count{color:#F17C18;font-size:14px;font-weight:bold;font-family:Helvetica, Arial;height:40px;line-height:40px;vertical-align:middle;width:310px;padding:0 0px 0 4px;margin:0;}.abtbar .count span.bigcount{color:#F17C18;font-size:24px;font-family:Helvetica, Arial;line-height:39px;vertical-align:middle;margin:0px;padding:10px 0px 0px 0;}.abtbar .subicons{border-bottom:1px solid #e6e6e6;margin:0px 0 0px 0;float:left;width:300px;font-family:Helvetica, Arial;font-size:12px;}.abtbar .subicons a{text-decoration:none;color:#333333;}.abtbar .subicons a:hover{text-decoration:underline;color:#333333;}.abtbar .subicons .rssicon{border-right:1px solid #e6e6e6;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFy-alplfrpNIyaUdqSwGW1xkJRrj5RNhuAttMled_ULD8h73LvEW54mMZhyphenhypheniz0aqokyCVAgLcZeBhhShCqGVj1sgyWKPgNL0e-r0RmS5DuysPosFYWkCiTkVWoemOr4r13xDbCNzmzVE/s1600/Widget_icon.png) no-repeat;background-position:0px 5px;min-width:2px;height:48px;line-height:57px;vertical-align:middle;float:left;padding:0px 10px 0px 30px;margin:0 0 0 5px;}.abtbar .subicons .googleicon{border-right:1px solid #e6e6e6;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFy-alplfrpNIyaUdqSwGW1xkJRrj5RNhuAttMled_ULD8h73LvEW54mMZhyphenhypheniz0aqokyCVAgLcZeBhhShCqGVj1sgyWKPgNL0e-r0RmS5DuysPosFYWkCiTkVWoemOr4r13xDbCNzmzVE/s1600/Widget_icon.png) no-repeat;background-position:0px -37px;min-width:2px;height:48px;line-height:57px;vertical-align:middle;float:left;padding:0px 10px 0px 30px;margin:0 0 0 5px;}.abtbar .subicons .fbicon{border-right:1px solid #e6e6e6;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFy-alplfrpNIyaUdqSwGW1xkJRrj5RNhuAttMled_ULD8h73LvEW54mMZhyphenhypheniz0aqokyCVAgLcZeBhhShCqGVj1sgyWKPgNL0e-r0RmS5DuysPosFYWkCiTkVWoemOr4r13xDbCNzmzVE/s1600/Widget_icon.png) no-repeat;background-position:0px -79px;min-width:20px;height:48px;line-height:57px;vertical-align:middle;float:left;padding:0px 10px 0px 30px;margin:0 0 0 5px;}.abtbar .subicons .twittericon{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFy-alplfrpNIyaUdqSwGW1xkJRrj5RNhuAttMled_ULD8h73LvEW54mMZhyphenhypheniz0aqokyCVAgLcZeBhhShCqGVj1sgyWKPgNL0e-r0RmS5DuysPosFYWkCiTkVWoemOr4r13xDbCNzmzVE/s1600/Widget_icon.png) no-repeat;background-position:0px -121px;min-width:20px;height:48px;line-height:57px;vertical-align:middle;float:left;padding:0px 10px 0px 30px;margin:0 0 0 5px;}.abtbar .emailsub{border-bottom:0px solid #e6e6e6;padding:15px 0 0px 0;float:left;width:100%;font-family:Helvetica, Arial;}.abtbar .emailsub .emailicon{background:url(http://www.fordfarmhouse.com/images/email.png) no-repeat 0 2px;float:left;padding:0px 15px 0px 50px;margin:0 0 0 5px;width:300px;line-height:20px;vertical-align:middle;font-size:14px;color:#333;}.abtbar .emailsub .emailupdatesform{margin:15px 0 5px 5px;width:300px;float:left;}.abtbar .emailsub .emailupdatesform input.emailupdatesinput{background:#fff !important;float:left;border:1px solid #d2d2d2;padding:0px 8px 0px 8px;color:#a19999;font-size:12px;height:25px;width:185px;/*border-radius*/-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}.abtbar .emailsub .emailupdatesform input.joinemailupdates{/*linear-gradient*/background:-webkit-gradient(linear,left top,left bottom,color-stop(#F9EAD4,0),color-stop(#F9780E,1));background:-webkit-linear-gradient(top,#F9EAD4 0%,#F9780E 100%);background:-moz-linear-gradient(top,#F9EAD4 0%,#F9780E 100%);background:-o-linear-gradient(top,#F9EAD4 0%,#F9780E 100%);background:linear-gradient(top,#F9EAD4 0%,#F9780E 100%);background:-webkit-gradient(linear,left top,left bottom,from(#57ABFE),to(#F9780E));border:1px solid #F9780E;text-transform:none;font:bold 12px arial;color:#fff;height:25px;padding:0 12px 0 12px;margin:0 0 0 5px;/*border-radius*/-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;cursor:pointer;}
</style><div class="abtbar">
<h2 class="title"></h2>
<div class="count">
<span class="bigcount"></span>Learn Free Pro Tricks daily </div>
<div class="subicons">
<div class="rssicon">
<a href="http://feeds.feedburner.com/FeedburnerID" rel="nofollow" target="_blank"> RSS</a></div>
<div class="googleicon">
<a href="https://plus.google.com/Username 1" rel="author" target="_blank"> G+</a></div>
<div class="fbicon">
<a href="http://www.facebook.com/Username 2" rel="nofollow" target="_blank">FB</a></div>
<div class="twittericon">
<a href="https://twitter.com/bloggertrix" rel="nofollow" target="_blank">Twitter</a></div>
</div>
<div class="emailsub">
<div class="emailicon">
<div style="color: #3a3a3a; font-family: Helvetica, Arial; font-size: 13px; font-weight: normal; margin: 0; padding: 0; width: 270px;">
Receive Our All Updates In Your Inbox by submitting your Email ID below.</div>
</div>
<div class="emailupdatesform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=FeedburnerID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="emailupdatesinput" gtbfieldid="10" name="email" onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" placeholder="Enter your email here..." /><input name="uri" type="hidden" value="AllBloggingTricks" /><input class="joinemailupdates" type="submit" value="Submit" /></form>
<span class="abt-credit" style="font-family: Arial,Helvetica,sans-serif;"></span></div>
</div>
</div>
* Repalce placewith
FeedburnerID with your ID
* Replace
Username 1 With Google plus username
* Repalce
Username 2 with your Facebook ID
* Replace
bloggertrix with your Twitter ID
4. Now save your
HTML/Javascript'.you are done.