Previously with the old Blogger post editor, when you upload images, Blogger adds an alt="" tag for you to complete as seen in an example below:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihU4p_QeJpSiB_A8FtAWHOiaSE8qYPzOVma6byNzYfLdoeLX0wU5IfDpMRD7Sc0G0tnerMm03u6g9XaP58BaCYJ1IQM6lR6w1-xJHSvhC6S01dsS4a6mZrcIJt68F43hUqK2btF6hgWgU/s1600-h/comments+blogger+tips+and+tricks.jpg"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihU4p_QeJpSiB_A8FtAWHOiaSE8qYPzOVma6byNzYfLdoeLX0wU5IfDpMRD7Sc0G0tnerMm03u6g9XaP58BaCYJ1IQM6lR6w1-xJHSvhC6S01dsS4a6mZrcIJt68F43hUqK2btF6hgWgU/s400/comments+blogger+tips+and+tricks.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5206091386300350402" /></a>
Now with the updated post editor, you will only have the image upload icon in the COMPOSE mode and Blogger also inserts codes different from the above example to display the image (visible only in the Edit HTML mode) illustrated by the example below:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s1600-h/kimchi.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s320/kimchi.jpg" vr="true" /></a>
</div>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s1600-h/kimchi.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s320/kimchi.jpg" vr="true" /></a>
</div>
The code which actually display the image is highlighted in green above. Although in this case, Blogger wasn't as considerate to add the alt tag for you, you can still add it in yourself together with the title tag if you wish like the example below:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s1600-h/kimchi.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s320/kimchi.jpg" vr="true" alt="Kimchi, Korea's signature dish" title="Kimchi" /></a>
</div>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s1600-h/kimchi.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKKHasDbRfppWczPUQBiDVt7UiuRB4FOvvSmg7tNUWQ8SqDmc_2iSaQcTNw5MJQocsx4ZXGwVU1P2U6gy7CSxrqbsv4k3NudyKcckT_IBtjy1pK5V1GBBzhKaNkChqPpcr83K9CDNdg0A3/s320/kimchi.jpg" vr="true" alt="Kimchi, Korea's signature dish" title="Kimchi" /></a>
</div>
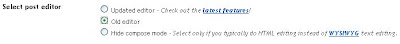
Note: You can switch between the old post editor and the updated post editor by signing into Dashboard, SETTINGS > BASIC and near the bottom of the page, you will see this for your selection:

Related posts:
Blogger updated post editor: Removing image border
New Blogger updated post editor - Birthday gift?



